Das Widget "Spalte" ist ein Layout-Container, mit dem Sie Inhalte auf einer Seite vertikal in einer einzelnen Spalte auf der Seite positionieren und strukturieren können. Eine Spalte kann aus mehreren Widgets bestehen.

Beispiel
Verwenden Sie dieses Widget, um zum Beispiel die folgenden Anforderungen an das App-Design zu unterstützen:
- Sie möchten Seitenelemente, wie Bilder mit Bildunterschriften, vertikal in einer Spalte ausrichten.
Verwendungshinweise
Um ein geschachteltes Widget zu vergrößern, passen Sie manuell dessen Höhe oder die Größe der Spalte, in der es enthalten ist, an. Sie können angeben, wie die Widgets an der Spalte ausgerichtet werden und wie groß der Abstand zwischen Widgets und der Innenabstand um die innere Kante der Spalte sein sollen. Abstand und Innenabstand sind nur bei der Auswahl von Widgets oder für Widgets mit Rahmen, wie zum Beispiel Bilder, auf der Zeichenfläche sichtbar.
Sie können das Design der Seite auch noch zusätzlich verändern, indem Sie andere Layout-Widgets zu einer Spalte hinzufügen (z. B. das Widget "Zeile").
Einstellungen
Das Widget "Spalte" verfügt über folgende Einstellungen:
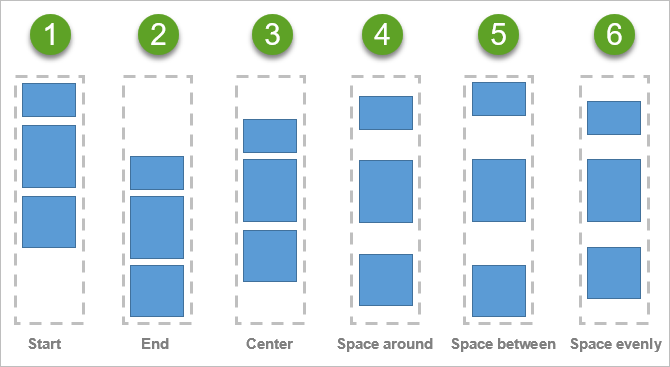
- Vertikale Ausrichtung: Ändern Sie die vertikale Ausrichtung geschachtelter Widgets in der Spalte.
- Start: Richtet geschachtelte Widgets beginnend am oberen Rand der Spalte aus. Dies ist die Standardeinstellung.
- Ende: Richtet geschachtelte Widgets beginnend am unteren Rand der Spalte aus.
- Zentrieren: Richtet geschachtelte Widgets zentriert zwischen dem oberen und dem unteren Rand der Spalte aus.
- Abstand um: Positioniert geschachtelte Widgets in der Spalte mit gleichem Abstand um jedes Widget herum.
Hinweis:
Da der Abstand um jedes Widget immer gleich ist, ist der Abstand zwischen den Widgets am oberen und am unteren Rand der Spalte und der Kante der Spalte kleiner als der Abstand zwischen den einzelnen Widgets. (Zwischen den Widgets liegen zwei Abstandseinheiten, also eine von jedem Widget aus.)
- Abstand zwischen: Positioniert geschachtelte Widgets in der Spalte in gleichen Abständen von oben nach unten. Widgets am oberen und am unteren Rand der Spalte werden entsprechend dem angegebenen Innenabstand an der Kante der Spalte ausgerichtet.
- Gleichmäßige Abstände: Positioniert geschachtelte Widgets in der Spalte mit gleichem Abstand über und unter ihnen. (Der Abstand zwischen Widgets ist die gesamte als Abstand angegebene Lücke.)

- Bildlauffähig: Zeigt eine Bildlaufleiste an, wenn der Inhalt die Größe der Spalte überschreitet.
- Abstand: Geben Sie den Abstand zwischen geschachtelten Widgets (in Pixel) an. Wenn sich beispielsweise die Widget-Kanten berühren sollen, dann legen Sie den Wert für den Abstand auf 0 fest.
- Innenabstand: Ändern Sie die Standardeinstellung "Kein Innenabstand" rund um die innere Kante des Widgets "Spalte", um Abstand zwischen der Spaltenbegrenzung und der Grenze zwischen den geschachtelten Widgets zu schaffen. Den Innenabstand an jeder Seite (oben, rechts, unten und links) können Sie in Pixel oder Prozent anpassen. Sie können die unabhängigen Innenabstände sperren, um die Innenabstände an allen Seiten zu synchronisieren. Wenn Sie dann einen Wert für eine Seite angeben, wird der Innenabstand an allen Seiten entsprechend geändert. Der Innenabstand wird automatisch auf die Gruppe der geschachtelten Widgets in der Spalte angewendet.