Das Aussehen eines Dashboards kann durch die effektive Verwendung von HTML enorm verbessert werden. Im Allgemeinen haben Sie über eine Kombination von Rich Text, Feldnamen, Links und anderem unterstützten HTML-Code in Elementen eine beträchtliche Kontrolle und Flexibilität im Zusammenhang mit dem Aussehen Ihres Dashboards.
Zu vielen Elementen wie dem Rich-Text-Element gehört ein WYSIWYG-Texteditor, der gängige Formatierungsoptionen aus der Textverarbeitung ermöglicht. Dies vereinfacht die Erstellung großartig aussehender Inhalte beträchtlich.
Wenn Sie eine komplexere HTML-Formatierung wie Webinhalts-Tags einbinden möchten, klicken Sie auf Quelle  , und geben Sie den HTML-Code direkt in die Quelle ein.
, und geben Sie den HTML-Code direkt in die Quelle ein.
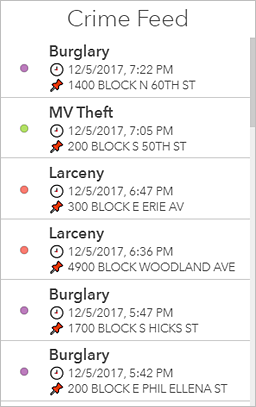
Die folgende Liste wurde beispielsweise mit benutzerdefiniertem HTML-Code erweitert. Die erste Zeile in jedem Listenelement wurde fett formatiert und vergrößert. Auch die zweite und dritte Textzeile weisen jeweils HTML-Symbole auf.
Der für diese Liste verwendete HTML-Code könnte z. B. wie folgt aussehen: <h3 style="font-size:medium">
<strong>{UCR_Type}</strong>
</h3>
<p style="font-size:12px">🕘 {DISPATCH_DATE_TIME}</p>
<p style="font-size:12px">📌 {LOCATION_BLOCK}</p>
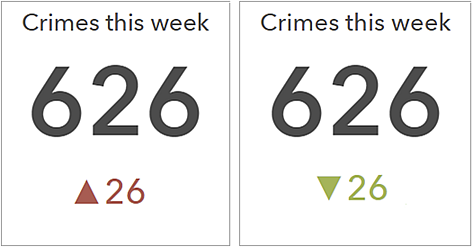
HTML-Symbole können das Aussehen Ihres Dashboards und die Situational Awareness verbessern. Beispiel: Sie können einen Indikator konfigurieren, der Dreiecke anzeigt, damit Sie leicht erkennen können, ob die Kriminalitätsrate im Vergleich mit der Vorwoche zugenommen oder abgenommen hat.
Um in ein Element ein HTML-Symbol aufzunehmen, das auf der Tastatur nicht verfügbar ist, können Sie das Symbol von einer anderen Website direkt in den Rich-Text-Editor oder in verschiedene andere Dashboard-Einstellungen wie die Texteinstellungen im Indikator kopieren. Alternativ können Sie den Dezimal- (dec) oder Hexadezimal-Referenzcode (hex) des Symbols an diesen Stellen eingeben. Beispiel: Um das nach oben weisende Dreieck (▲) in den Indikator aufzunehmen, können Sie dessen dec-Code ▲ oder hex-Code ▲ verwenden.
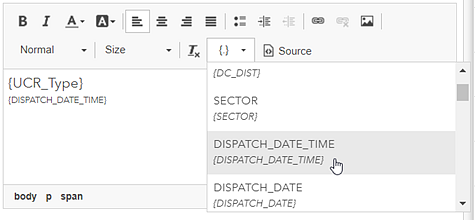
Sie können auch Feldnamen zu Ihren Elementen hinzufügen. Zur Laufzeit werden die Werte in den referenzierten Feldern im Dashboard angezeigt und dynamisch aktualisiert. Sie können dies für alle Elemente machen, indem Sie den Feldnamen direkt in die HTML-Quelle eingeben. Bei einigen Elementen wie Listen können Feldnamen in den HTML-Code eingefügt werden, indem auf Einfügen  geklickt und ein Feldname aus der Dropdown-Liste ausgewählt wird.
geklickt und ein Feldname aus der Dropdown-Liste ausgewählt wird. 
 wird im Rich-Text-Editor nur angezeigt, wenn Feature-Attribute verfügbar sind. Einfügen
wird im Rich-Text-Editor nur angezeigt, wenn Feature-Attribute verfügbar sind. Einfügen  wird beispielsweise beim Konfigurieren des Titels oder der Beschreibung eines Elements nicht angezeigt.
wird beispielsweise beim Konfigurieren des Titels oder der Beschreibung eines Elements nicht angezeigt.