Die Registerkarte Design in Web AppBuilder enthält vorkonfigurierte Designs. Ein Design ist ein Vorlagen-Framework, das das Erscheinungsbild einer App darstellt. Zu den Inhalten eines Designs gehören eine Sammlung von Fenstern, Styles und Layouts sowie eine Reihe vorkonfigurierter Widgets. Eine App kann mehrere Designs enthalten. Während der Ausführung kann davon jedoch nur eines verwendet werden.
- Design-Galerie: Sie haben die Auswahl zwischen den folgenden Designs:
Name Beschreibung 
Billboard-Design*
Für Apps mit einfacher Funktionalität. Es verfügt über die größte Auswahl an Layouts, zeigt jedoch weder das Logo, noch Links oder den Widget-Controller an. Alle in diesem Design enthaltenen Widgets sind Bildschirm-Widgets.

Box-Design
Hier stehen die Widgets im Widget-Controller im Vordergrund. Alle Bildschirm-Widgets sind standardmäßig deaktiviert. Es werden keine Platzhalter für Widgets und kein Logo bzw. keine Links angezeigt. Es ist für Apps vorgesehen, die einen unverstellten Blick auf die Karte erfordern.

Dart-Design
Die im Widget-Controller enthaltenen Widgets werden als Platzhalter-Widgets angezeigt. Es können mehrere Widgets geöffnet sein, die Sie hin und her verschieben können. Alle Bildschirm-Widgets sind standardmäßig deaktiviert. Wie beim Box-Design werden keine Platzhalter für Widgets und kein Logo bzw. keine Links angezeigt.

Dashboard-Design
Alle Widgets in dem Bereich werden beim Starten der App gleichzeitig geöffnet. Es ist zum direkten Visualisieren von Widgets in ihrer Kommunikation konzipiert. Sie können das vordefinierte Layout ändern, indem Sie Gitternetze hinzufügen oder entfernen bzw. die Größe der Gitternetze in dem Bereich ändern. Die meisten Bildschirm-Widgets sind deaktiviert, ausgenommen die Widgets "Standardausdehnung", "Zoom-Schieberegler" und "Vollbild". Sie können auch das Widget "Header" aktivieren, um das Logo, den App-Namen und Links anzuzeigen.

Foldable-Design*
Das erste von Web AppBuilder erstellte Design; es unterstützt sämtliche Widget-Typen und kann für Apps mit komplexer Funktionalität verwendet werden.

Jewelry Box-Design*
Aus dem Foldable-Design entstanden, mit Schwerpunkt-Widget im linken Bereich der App. Es ist für Apps mit einem Workflow-Task vorgesehen.

Launchpad-Design
Für Benutzer, die das Apple Mac-Design bevorzugen. Damit können Sie mehrere Widgets öffnen und verschieben, deren Größe ändern und sie minimieren.

Plateau-Design
Kann verwendet werden, um eine moderne und grundlegende App mit flachen Werkzeugleisten und Widget-Containern zu erstellen. Dieses Design ist beim Erstellen von 3D-Apps nicht verfügbar.

Pocket-Design*
Für Apps, die in Websites, Story-Maps oder andere Medien mit umgebendem Kontext eingebettet werden. Nur ein Widget wird in einem Fenster unterstützt, das sich links oder rechts befinden kann. Dieses Design ist beim Erstellen von 3D-Apps nicht verfügbar.

Tab-Design*
Unterstützt wie das Foldable-Design sämtliche Widget-Typen und kann für Apps mit komplizierten Tasks verwendet werden.
* Diese Designs unterstützen barrierefreie Webinhalte für Endbenutzer. Weitere Informationen, darunter Informationen zu den Einschränkungen, finden Sie unter Unterstützung für Barrierefreiheit.
- Abschnitt Style: Die verfügbaren Styles hängen vom ausgewählten Design ab. Bei den meisten Designs (bis auf das Design "Launchpad" und das Design "Dashboard") stehen sieben vordefinierte Farben zur Auswahl. Wenn Ihre Organisation das festgelegte Design mit einer Überschriftsfarbe definiert hat, ist diese beim Erstellen einer App die Standardfarbe.
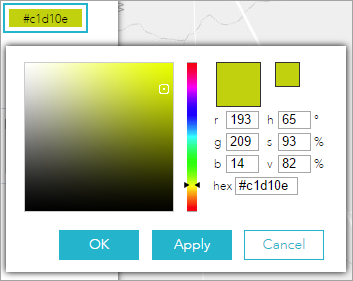
Sie können auch eine eigene Farbe auswählen, indem Sie auf die letzte Farbe in der Farbauswahl klicken.

- Abschnitt Layout: Ein Layout bietet eine vordefinierte Platzierung von Elementen der Benutzeroberfläche.

- Eigene Layouts lassen sich nur mit dem Design "Dashboard" ändern und erstellen.
- Wenn Sie 2D-Apps erstellen, variieren die verfügbaren Layouts je nach ausgewählten Design. Zudem gibt es zwei Layout-Styles. Einer ist für Desktop- und der andere ist für mobile Geräte vorgesehen. Wenn die Höhe oder Breite einer Bildschirmanzeige weniger als 600 Pixel beträgt, wird das mobile Layout angewendet.
- Wenn Sie 3D-Apps erstellen, verfügt jedes Design über zwei Layouts nur für Desktops.
Vorsicht:
Derzeit unterstützen Layouts des Designs "Dashboard" keine von rechts nach links verlaufende Sprachen.